solidworks
SAP Engineering Control Center (ECTR-PLM) ile CAD Parametrelerinin, SAP MM Temel Verilerinde Otomatik Güncellenmesi
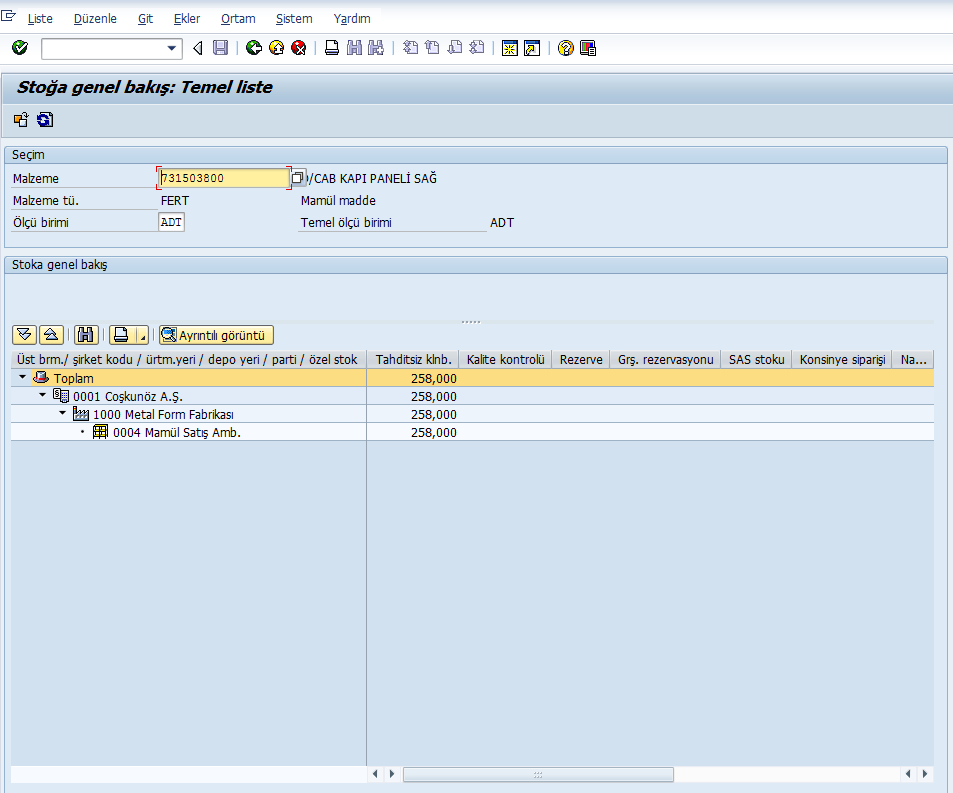
SAP Engineering Control Center (ECTR), mühendislik verilerini SAP PLM sistemine entegre eden güçlü bir platformdur. Bu …
By -
Perşembe, Kasım 14, 2024
Read Now